116. Populating Next Right Pointers in Each Node language: C++ /* // Definition for a Node. class Node { public: int val; Node* left; Node* right; Node* next; Node() : val(0), left(NULL), right(NULL), next(NULL) {} Node(int _val) : val(_val), left(NULL), right(NULL), next(NULL) {} Node(int _val, Node* _left, Node* _right, Node* _next) : val(_val), left(_left), right(_right), next(_next) {} }; */..

전체 글
내공냠냠105. Construct Binary Tree from Preorder and Inorder Traversal https://leetcode.com/problems/construct-binary-tree-from-preorder-and-inorder-traversal/ Construct Binary Tree from Preorder and Inorder Traversal - LeetCode Level up your coding skills and quickly land a job. This is the best place to expand your knowledge and get prepared for your next interview. leetcode.com language: C++ class So..
106. Construct Binary Tree from Inorder and Postorder Traversal Medium https://leetcode.com/problems/construct-binary-tree-from-inorder-and-postorder-traversal/ Construct Binary Tree from Inorder and Postorder Traversal - LeetCode Level up your coding skills and quickly land a job. This is the best place to expand your knowledge and get prepared for your next interview. leetcode.com language: C+..
250. Count Univalue Subtrees https://leetcode.com/problems/count-univalue-subtrees/ Account Login - LeetCode Level up your coding skills and quickly land a job. This is the best place to expand your knowledge and get prepared for your next interview. leetcode.com language: C++ /** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; * TreeNode *right; * TreeNode(..
작년 휴학했을 때 회사에서 퇴사 전에 7문제 정도 풀었었는데 내년에 졸업이고 더 이상은 지체할 수 없다는 생각에 종강 이후 동생과 대화를 통해 다시 풀기로 결정했고 프리미엄을 결제했다. (작년 여름쯤에도 학교친구들과 같이 백준 문제를 풀었었는데 개강하니 시들해졌고 멀어졌었다) 매일 하루에 한 문제씩 풀고 카톡으로 푼 것 보여주는 식으로 진행할 것 같다. 마음 같아서는 하루에 세 문제 정도 풀고 싶은데 오늘 풀어보니까 한 문제도 버겁고 계절학기에다 다음 학기에 졸업프로젝트 해야되는 것까지 미리 공부해야해서 많이 빠듯하다;

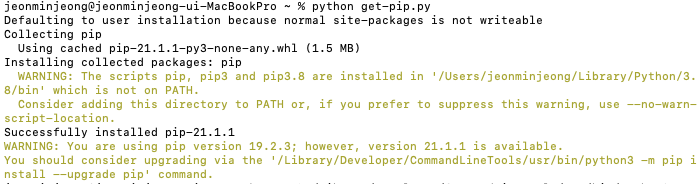
현상 python2.7, python3.8, pip 가 설치된 상태.. 그러나 pip 실행이 안됨. sudo python -m pip install --upgrade pip 라고 할 경우 DEPRECATION: Python 2.7 reached the end of its life on January 1st, 2020. Please upgrade your Python as Python 2.7 is no longer maintained. pip 21.0 will drop support for Python 2.7 in January 2021. More details about Python 2 support in pip can be found at https://pip.pypa.io/en/latest/devel..
Purpose SwiftUI 를 사용중이고, 구글링한 소스들은 UIKit 으로 적용한 것이 많았다. 내가 하고 싶은 것은 지도 위에 검색바가 있고, 검색해서 이동하는 기능이었다. SwiftUI 에서 사용하기 위해서 UIViewControllerRepresentable 를 상속받아서 구현하였다. 검색까지는 되는데 다시 앞 뷰에 전달하고, 이동하는 것은 각자마다 다르기 때문에 사실은 아직 거기까지 못해서 Google Places 검색을 적용하는 부분만 참고할 수 있도록 포스팅하려 한다. Result 에서 결과를 볼 수 있는데 구글맵이 뒤에 깔려있는 것과 위에 검색부분은 아래 소스만 있다고 해서 되는 것이 아니다. 따로 구현해 놨던 것이고, 이 포스팅에서는 Google Places 검색 부분만 설명한 것이므로..

현상 API 키 발급 이후에 적용시켜서 실행시켰으나, GMSAutocompleteViewController 실행 시에 검색도 안되고 아래의 오류 메시지만 발생했다. Operation failed due to an invalid (malformed or missing) API key. 해결 가이드에 있는 1. 의 billing 을 설정하면 된다. (References 1) 역시 스택오버플로우는 최고다. (References 2) References developers.google.com/maps/documentation/places/ios-sdk/start Get Started | Places SDK for iOS | Google Developers Follow the steps in this guide ..