vue.js + spring boot 프로젝트 생성을 위한 설치가이드이다.
설치환경
맥, vs code

버전
java :
$ java -version
java version "1.8.0_71"
Java(TM) SE Runtime Environment (build 1.8.0_71-b15)
Java HotSpot(TM) 64-Bit Server VM (build 25.71-b15, mixed mode)
$ javac -version
javac 1.8.0_71vue.js:
설치
1. node js 설치
$ brew install node설치확인
$ npm --version
5.6.0
$ node --version
v8.9.42. vs code 설정

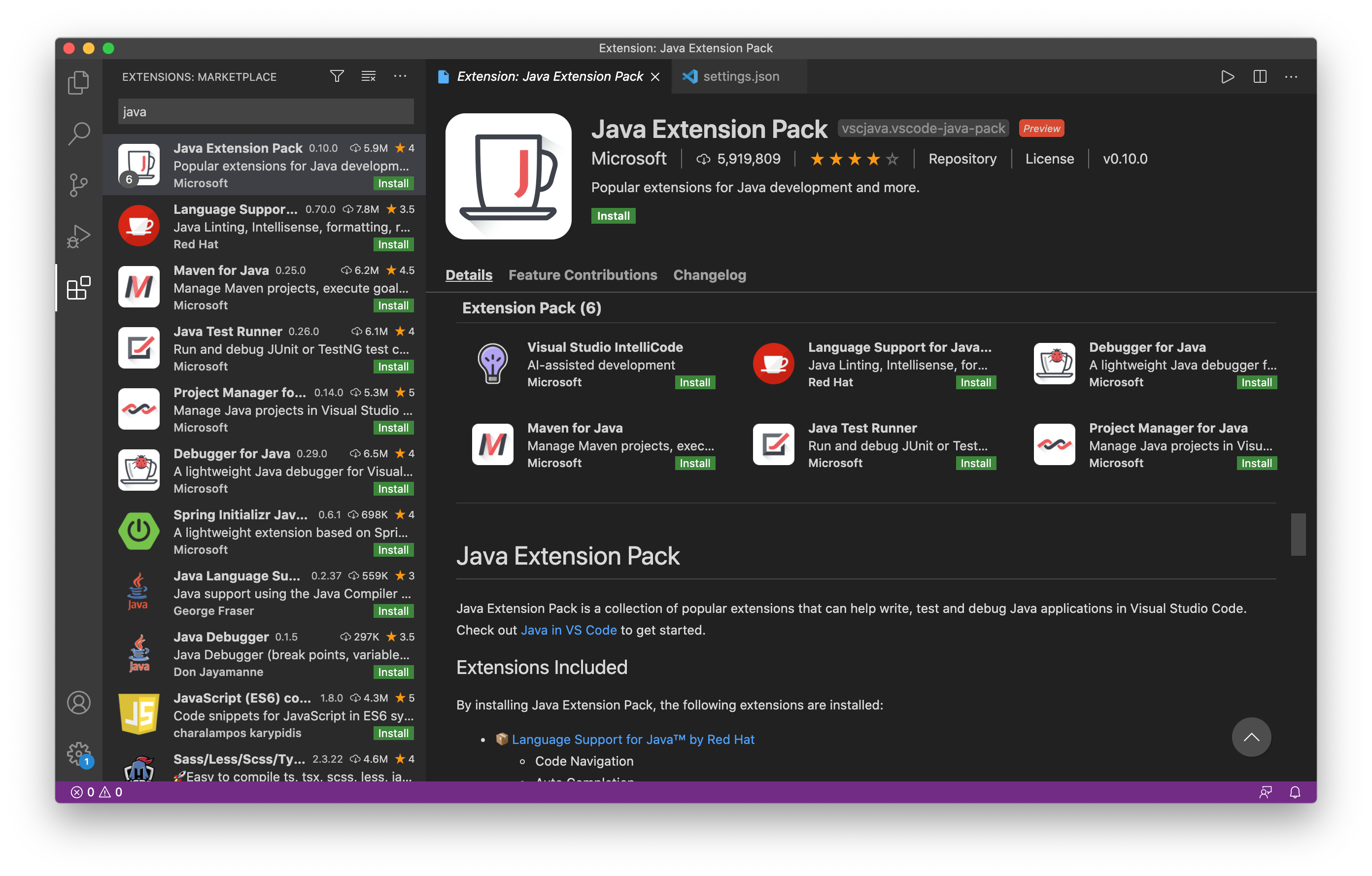
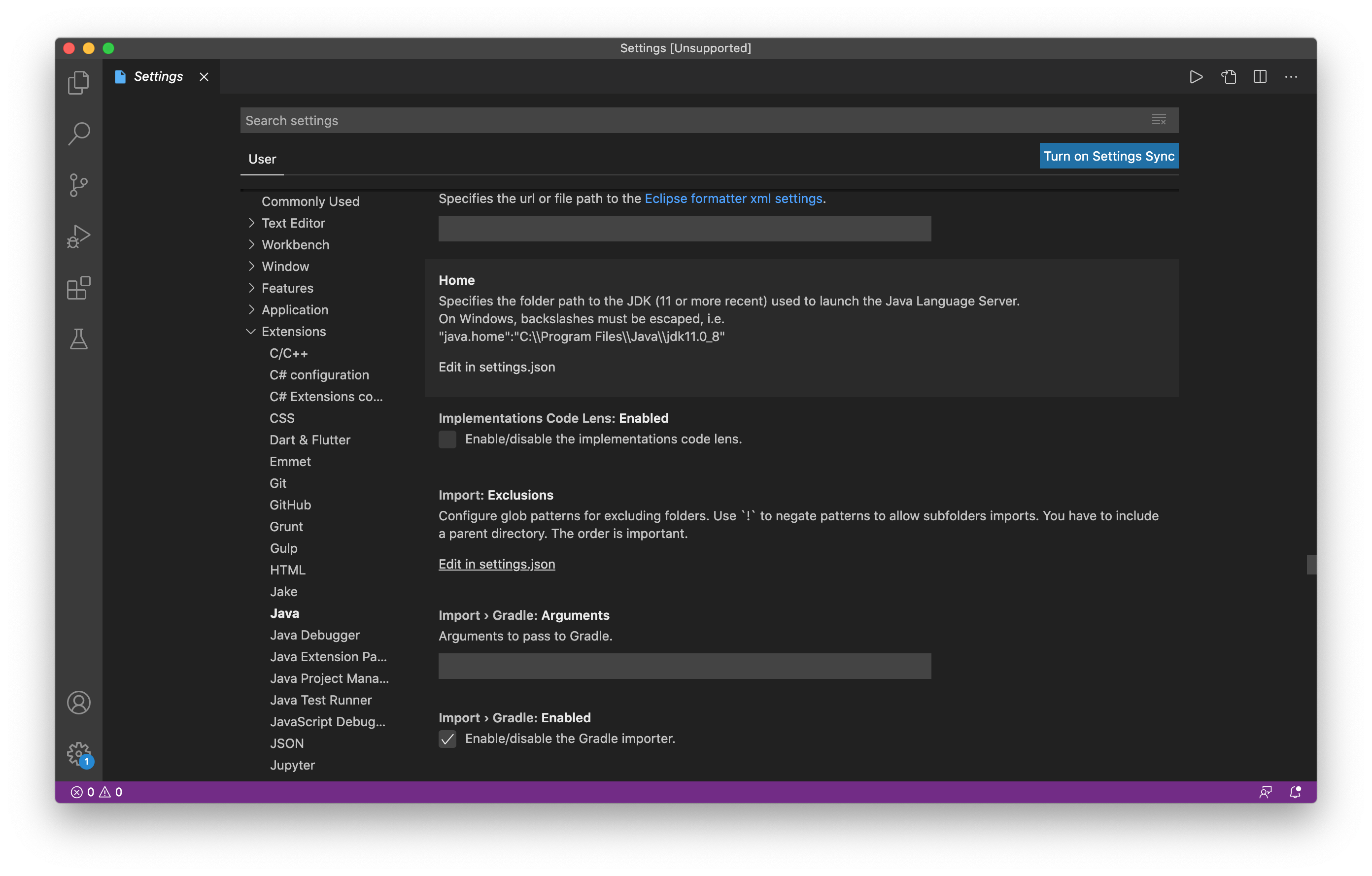
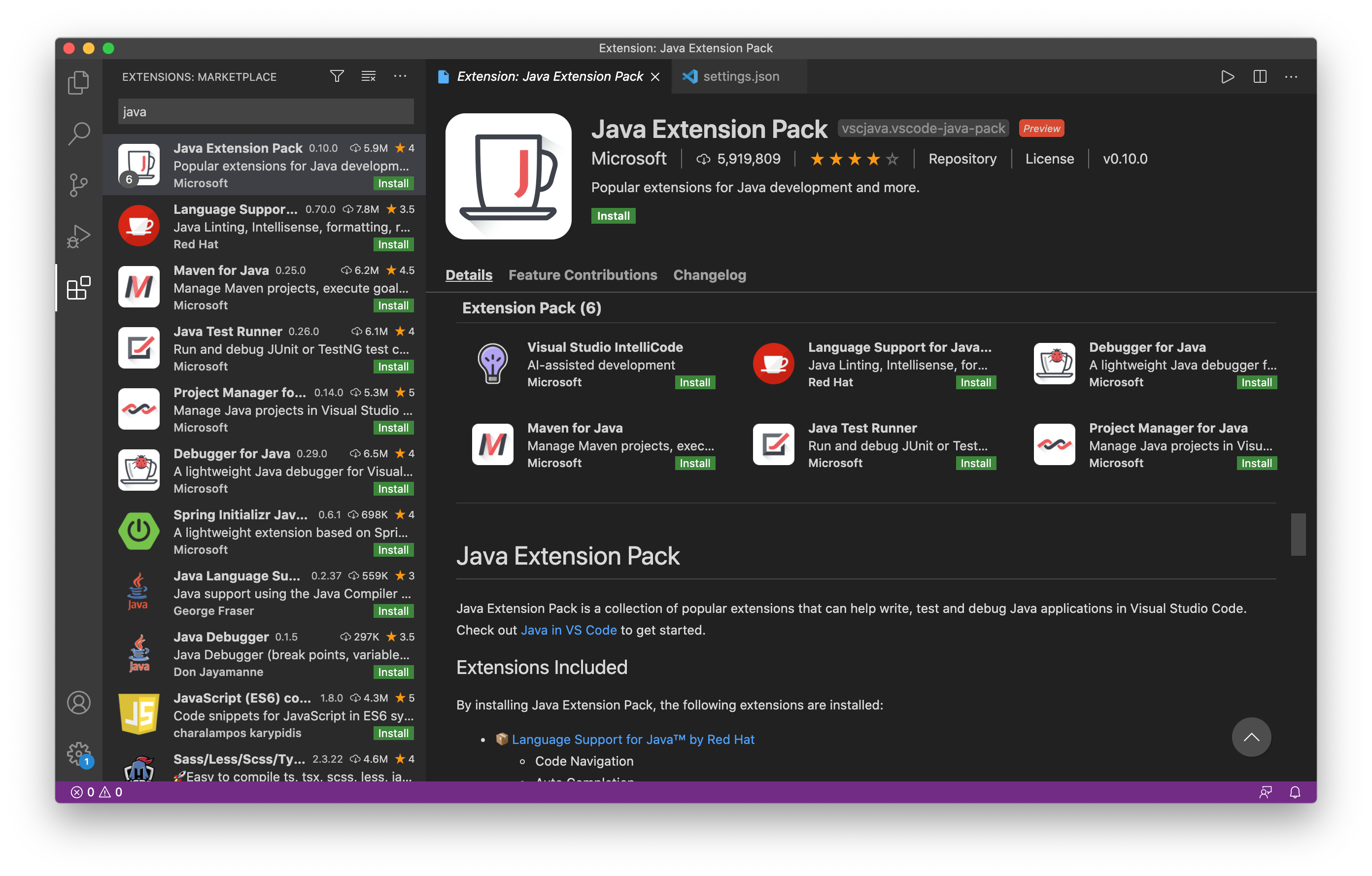
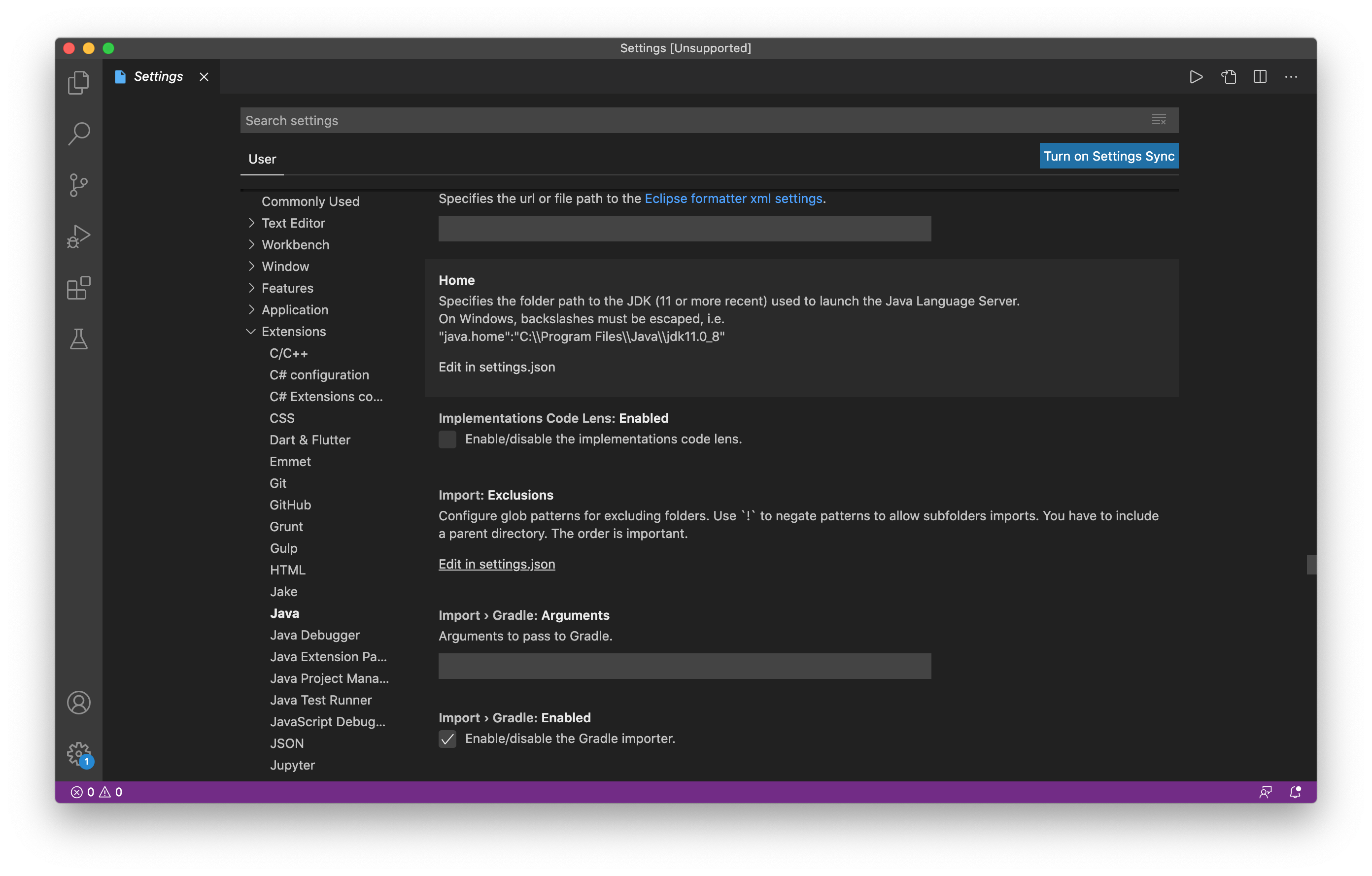
재시작, code > preferences > settings > Extensions > Java 항목이 생겼고,
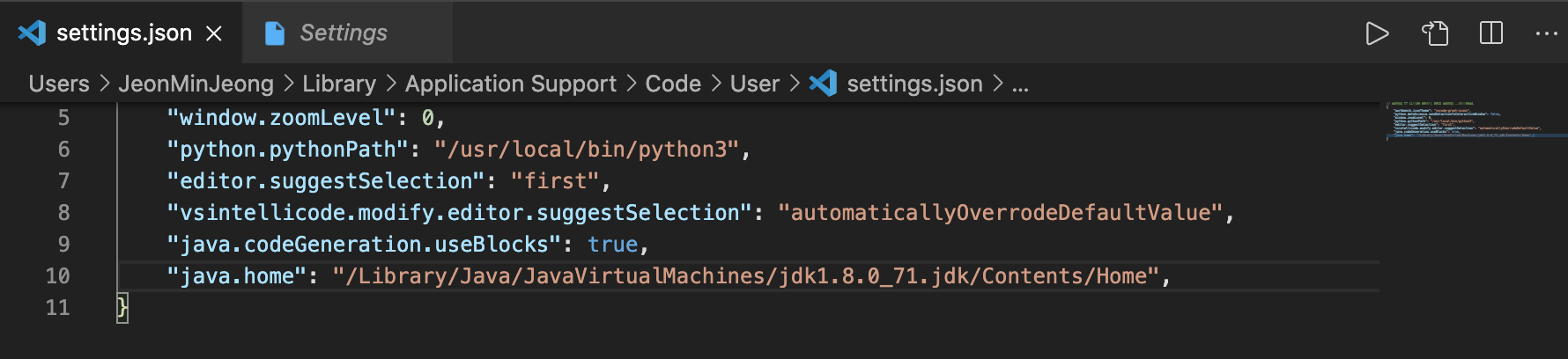
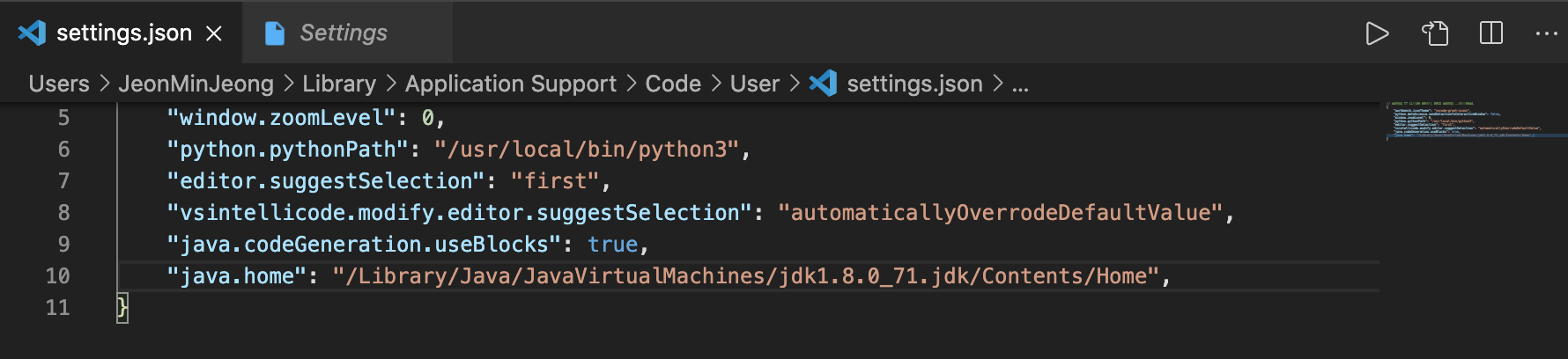
settings.json 에서 "java.home" 설정


각자 설치한 jdk home 경로를 입력.
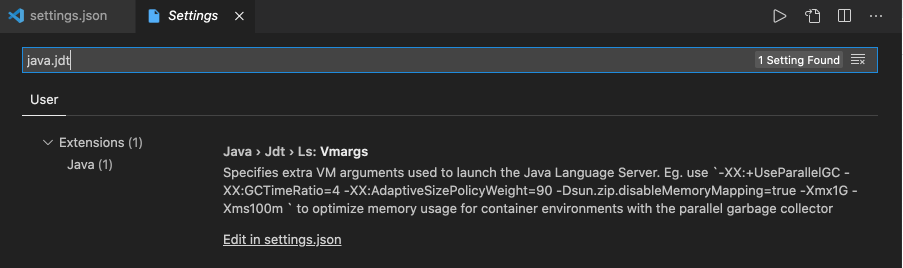
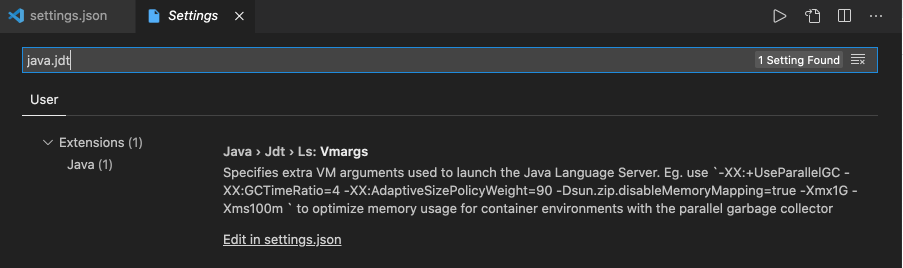
"java.home": "/Library/Java/JavaVirtualMachines/jdk1.8.0_71.jdk/Contents/Home"settings에서 java.jdt 검색 후 settings.json 파일 오픈

설정 값 입력
"java.jdt.ls.vmargs" 키로 아래 값을 앞에 추가하여 저장
-Dfile.encoding=utf8
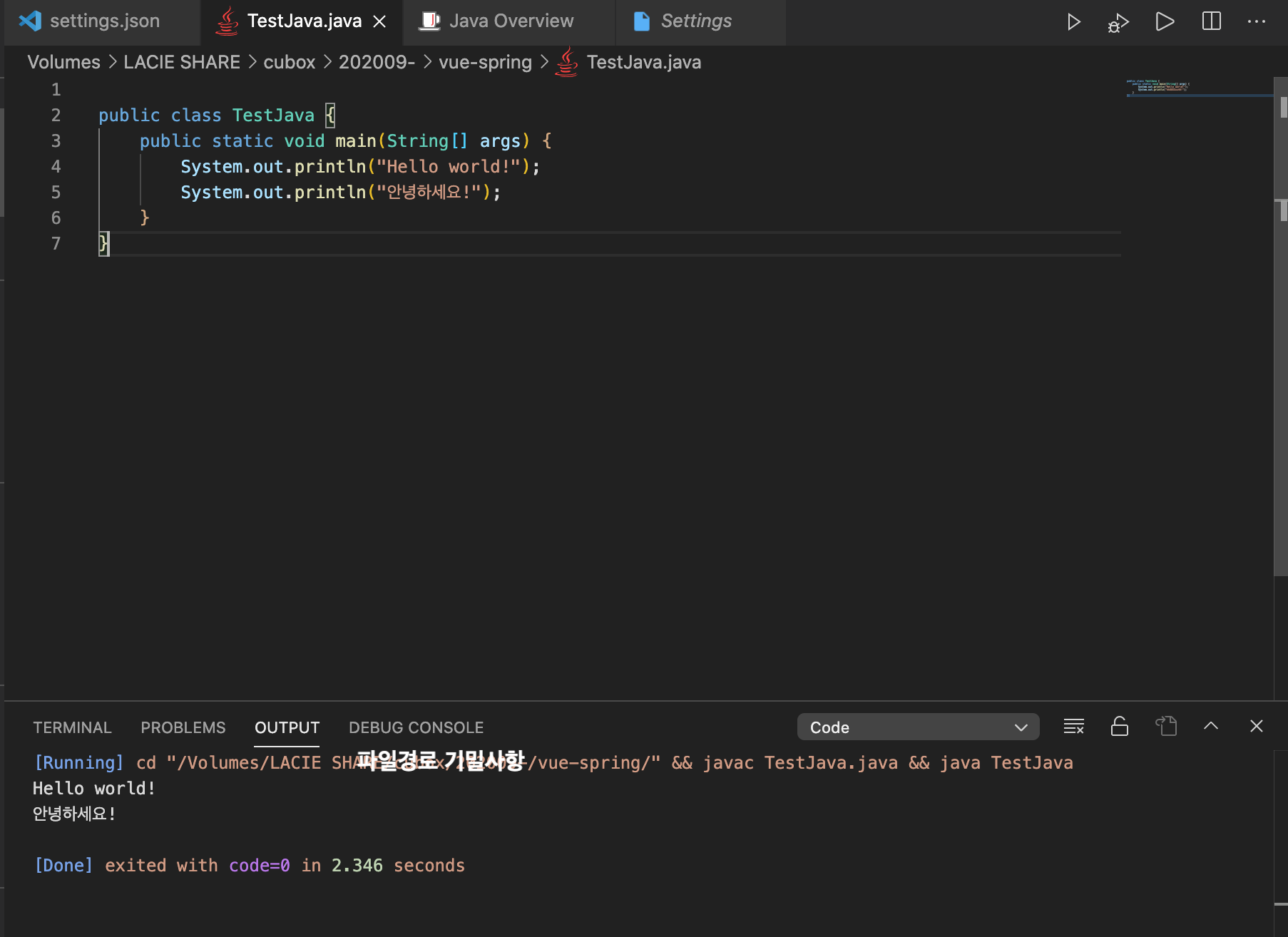
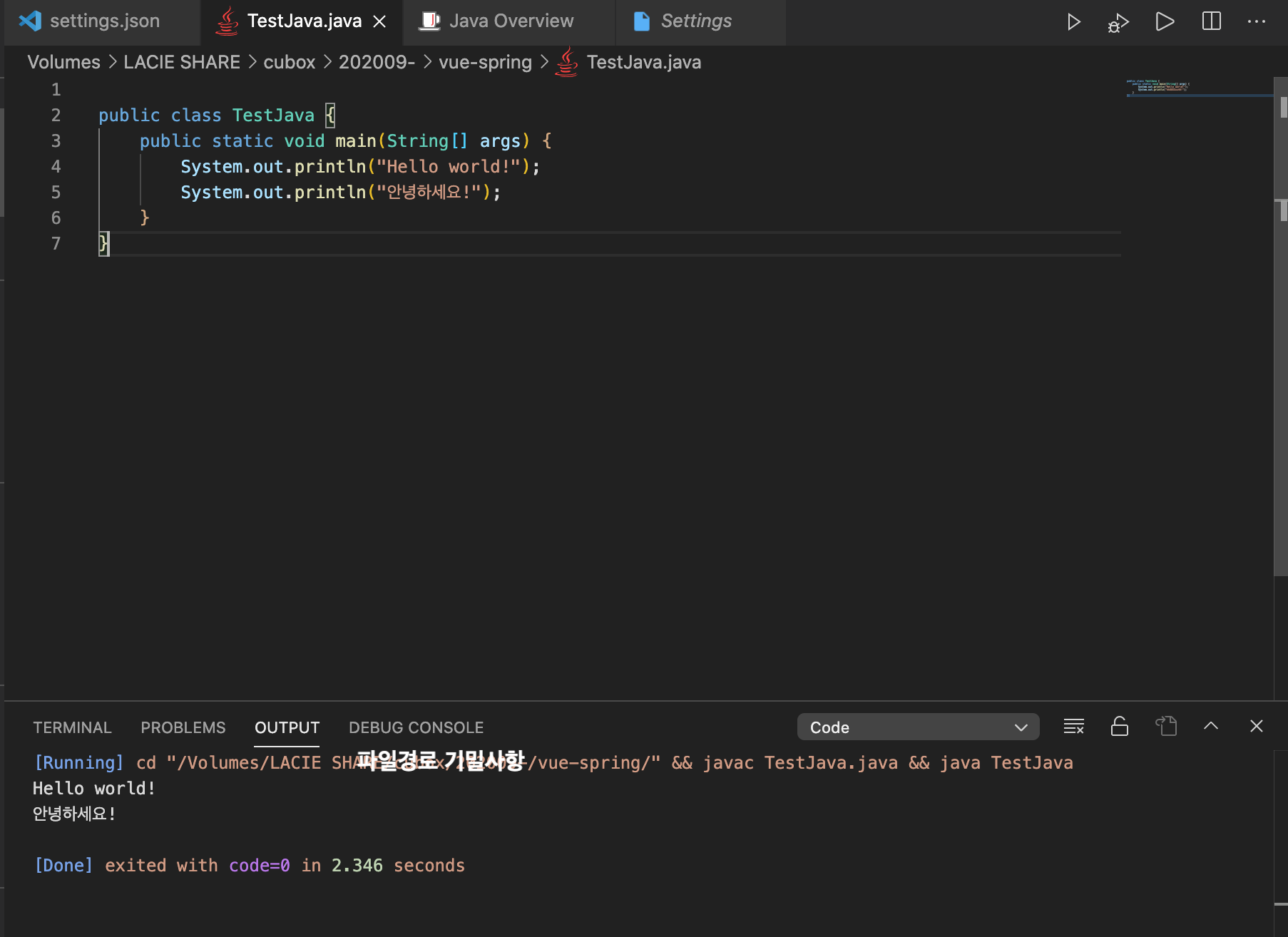
"java.jdt.ls.vmargs": "-Dfile.encoding=utf8 [없었는데 인텔리센스로 나온 내용]",한글 출력 확인

3. 스프링 부트 프로젝트 만들기
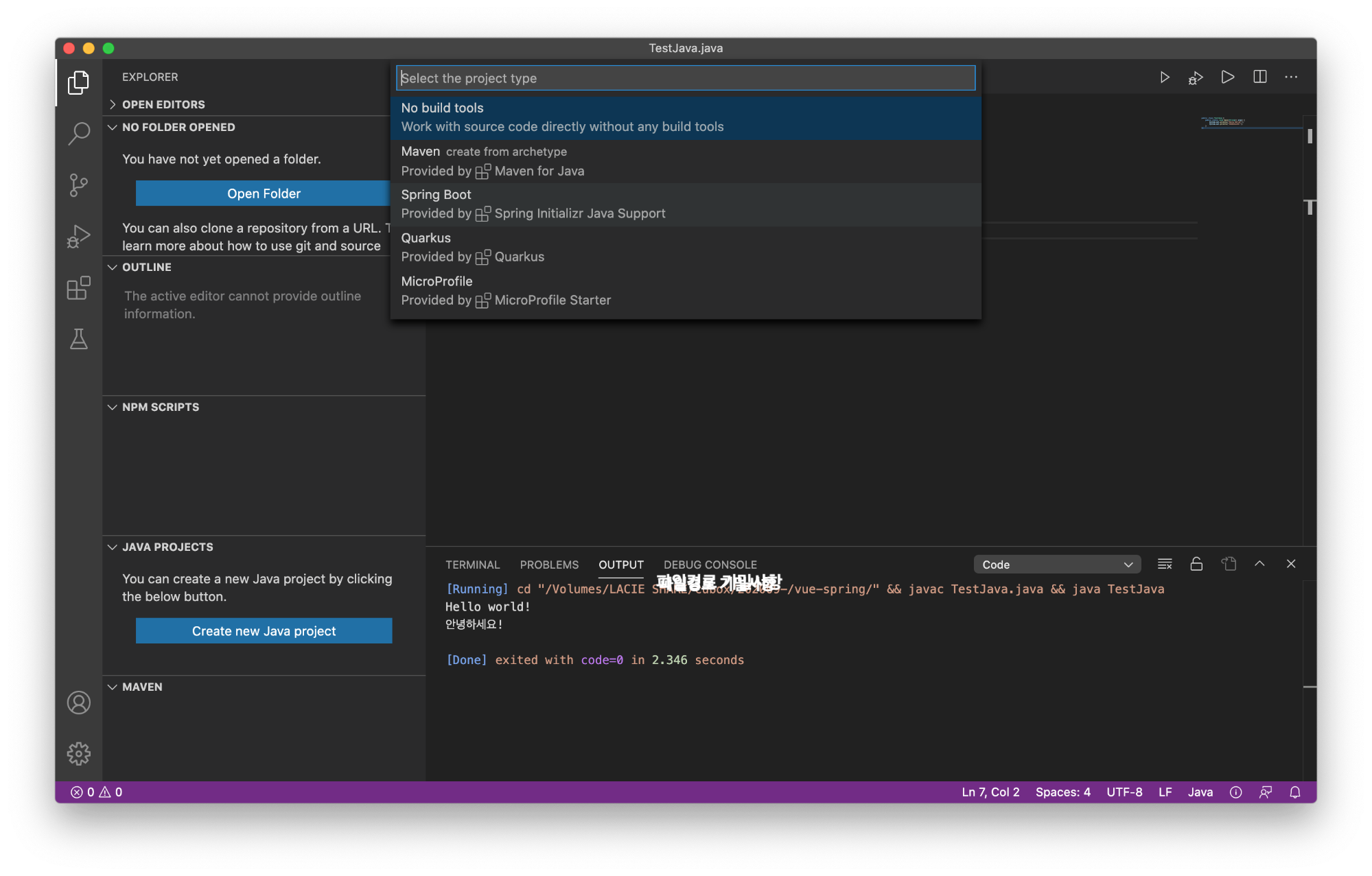
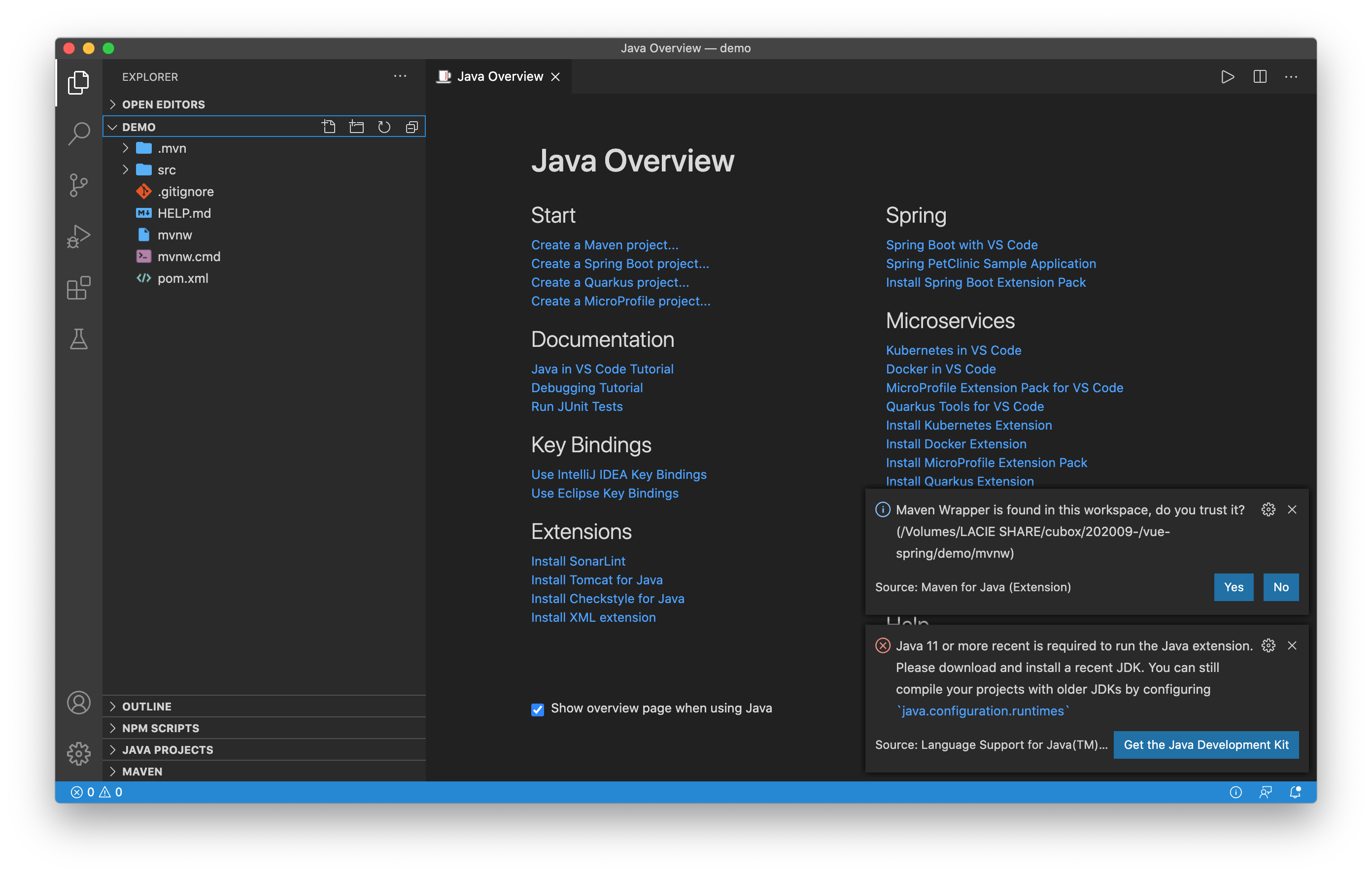
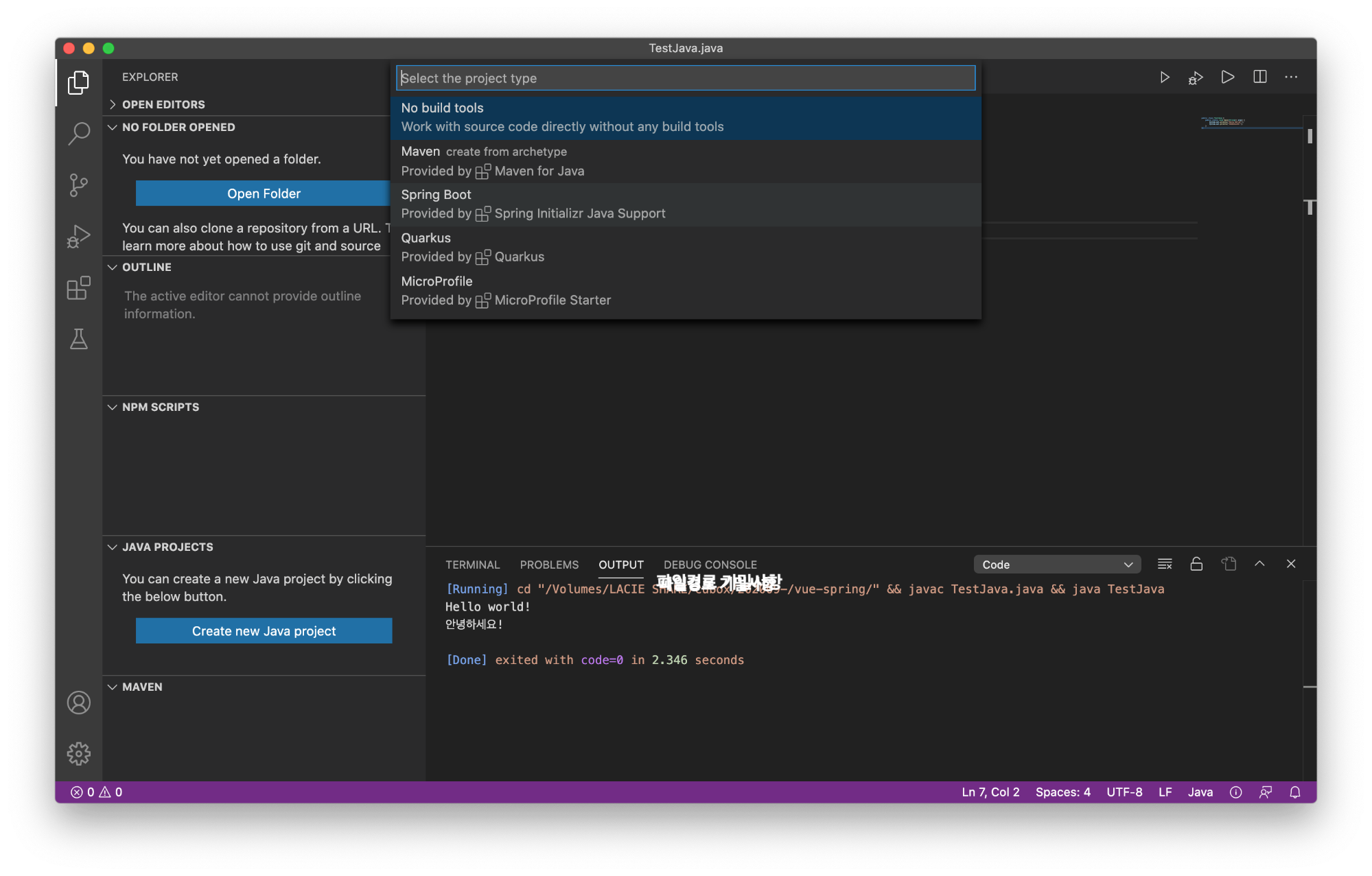
좌측 하단의 JAVA PROJECTS 탭의 Create new Java project 클릭 후 Spring Boot 선택

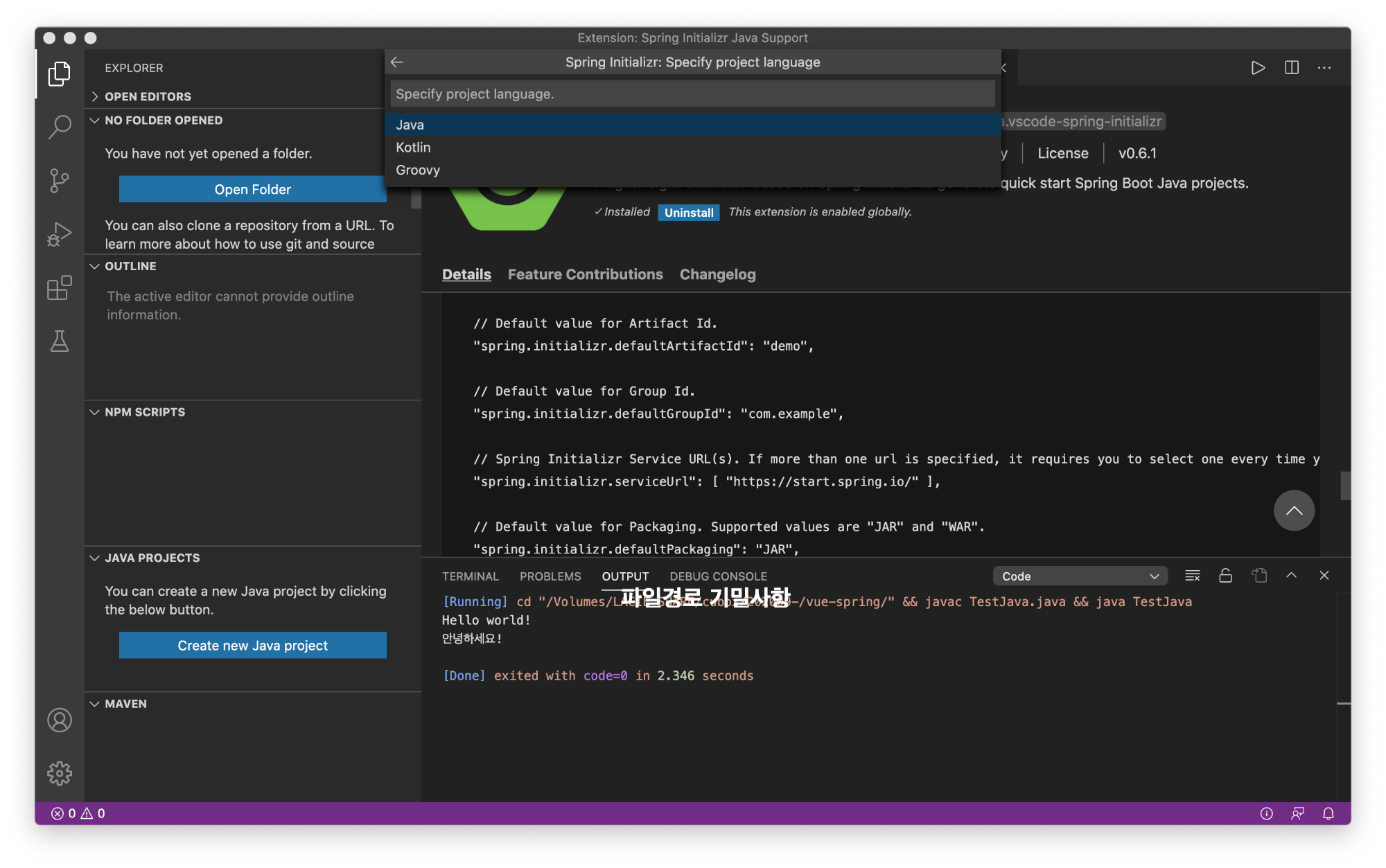
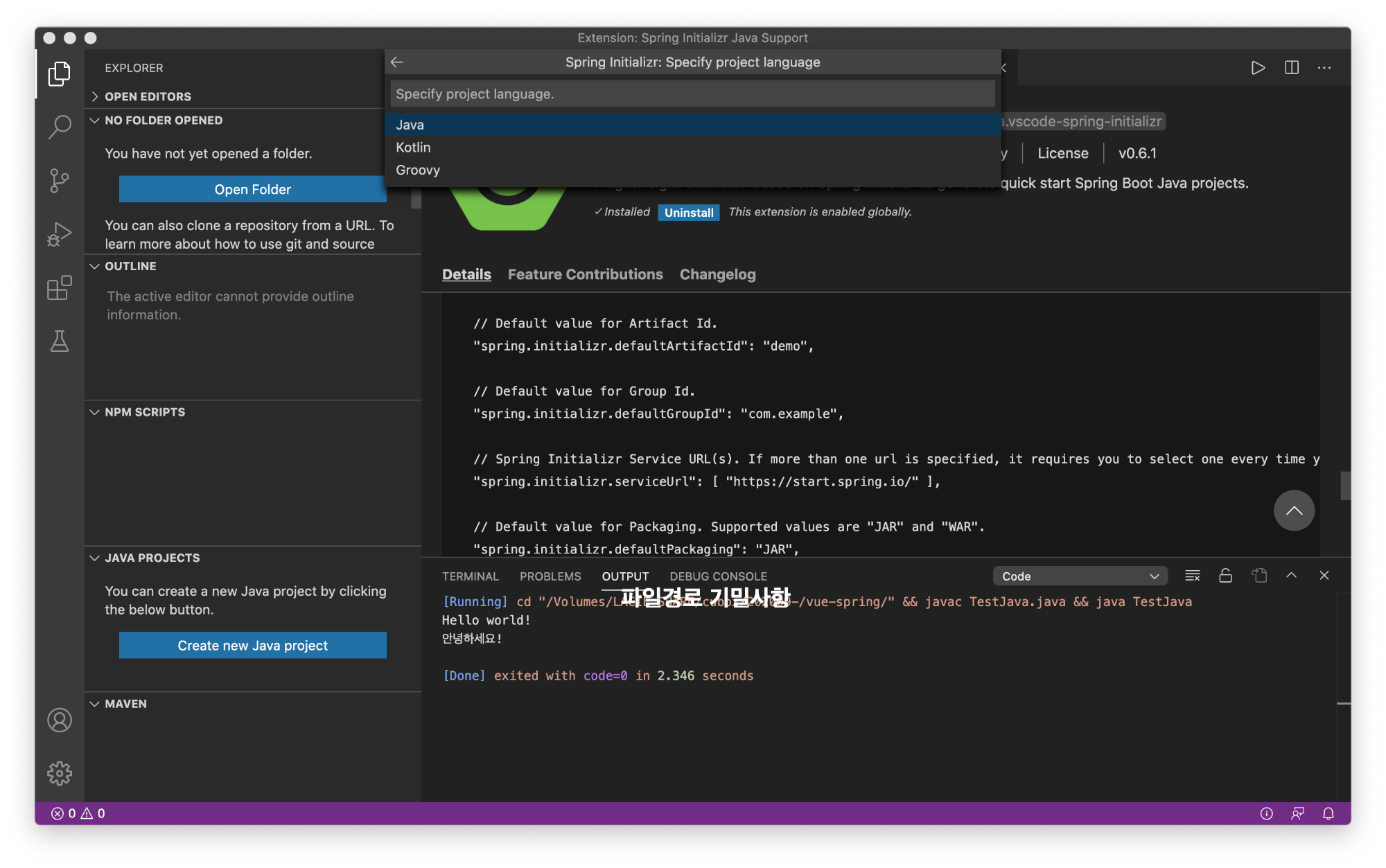
우측 하단에 Spring Initializr Java Support 를 설치하라고 해서 설치

Reference를 따라 Maven으로 생성
Spring boot 버전 설정하라는데 SNAP SHOT은 개발단계라고 하여 맨 위에 있는 2.4.0 으로 설정했다
그리고 Java 선택

패키지랑 이름(artifactId?) 설정해주고 packaging type 설정: war, java version: 1.8, dependencies는 Spring Boot DevTools, Spring Web 정도..
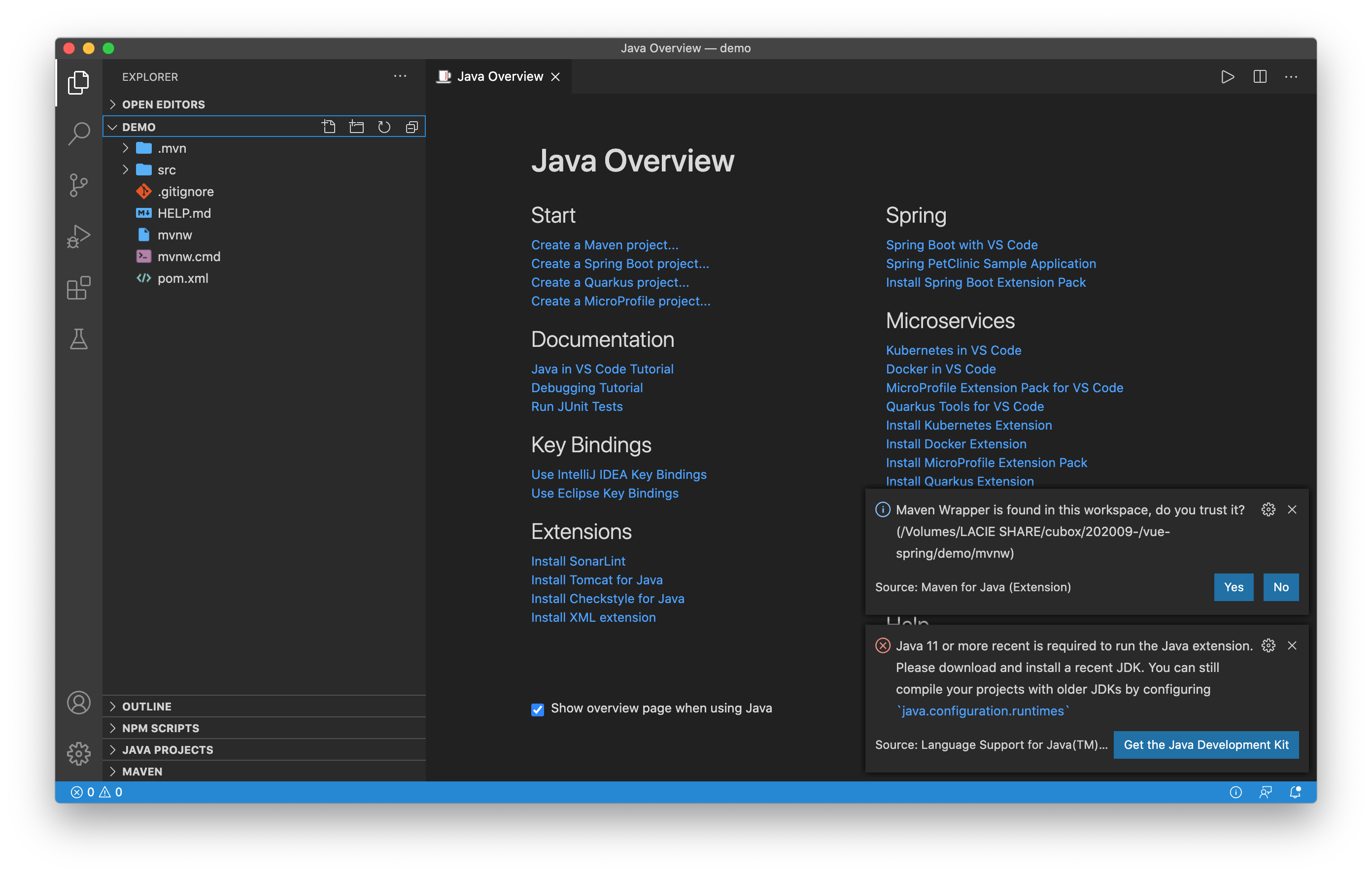
폴더 경로 지정 후 기다리면 생성되었다.

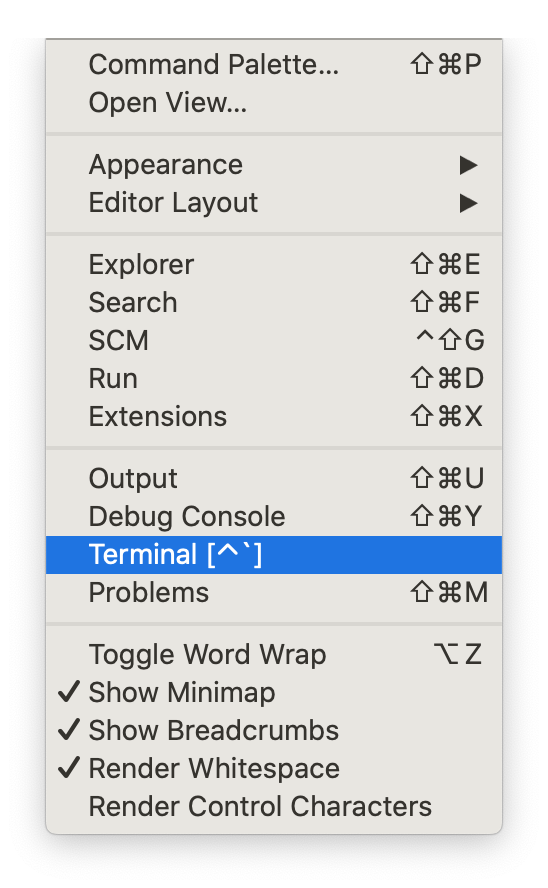
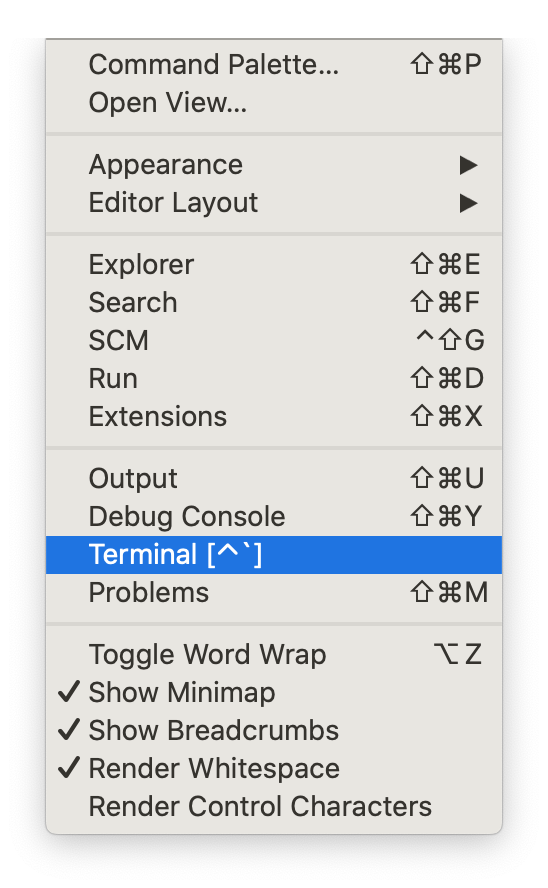
상단메뉴 > View > Terminal 클릭

터미널에 아래 명령어 실행하여 빌드.
./mvnw spring-boot:run필자는 포트가 기존에 8080이 쓰이고 있어 변경한다.
포트번호 변경은 아래와 같이하면 된다.
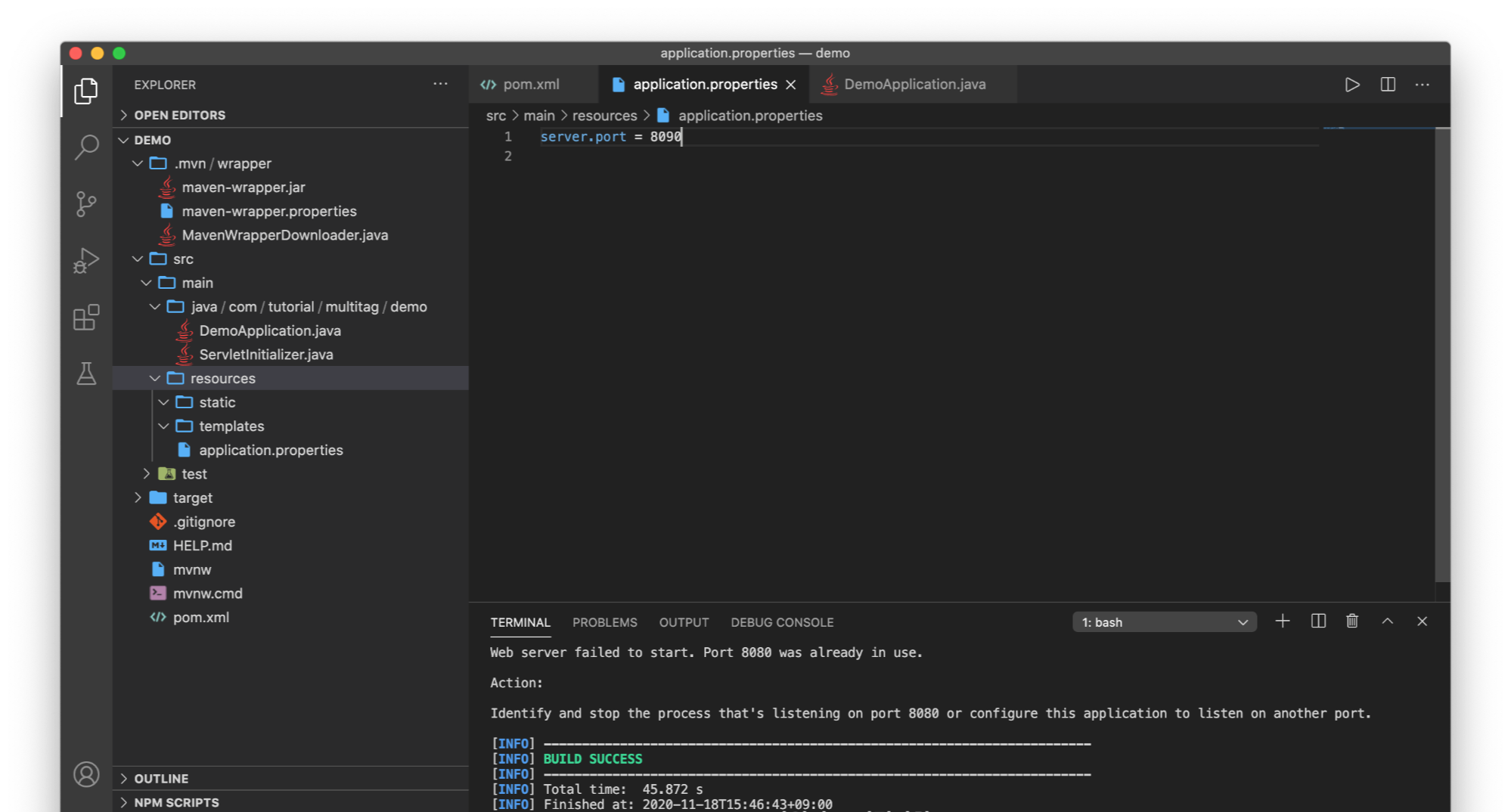
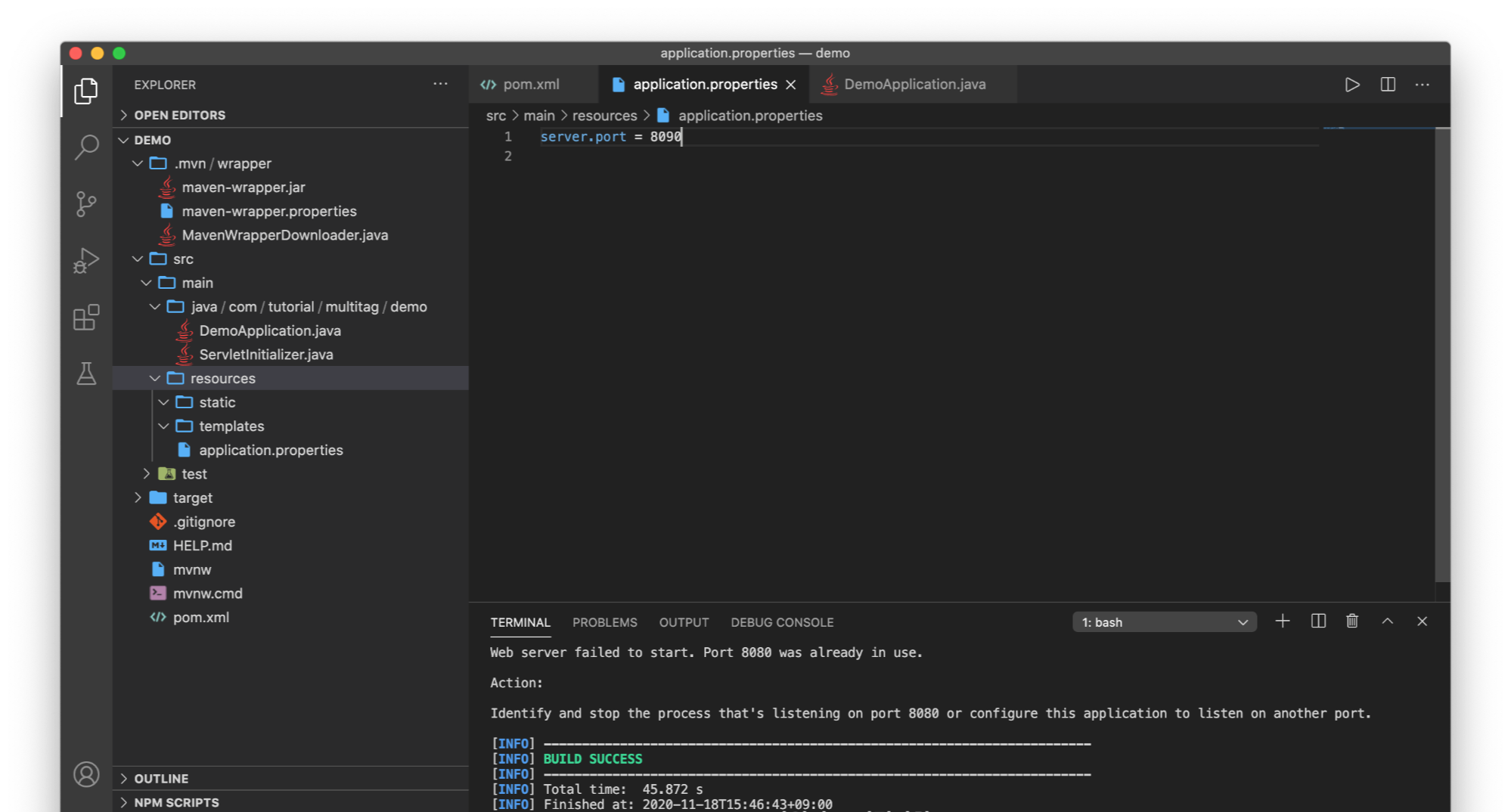
src/main/resources/application.properties 에 바꾸고자하는 포트번호를 입력한다
server.port = 8090
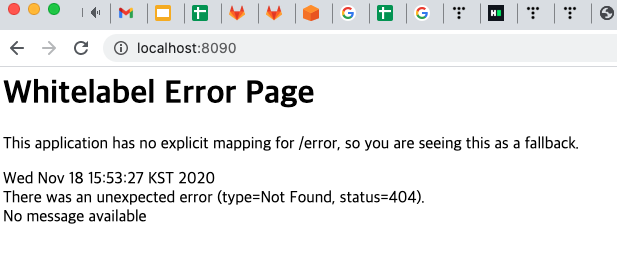
실행하면 인덱스가 없어서 에러 페이지가 뜬다!!!

DemoApplication.java 와 같은 경로에 HelloController.java 를 생성해주었다.
package com.tutorial.multitag.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class HelloController {
@RequestMapping("/")
@ResponseBody
public String index() {
return "안녕하세요, 스프링입니다.";
}
}재실행하면,

여기서 끊고 vue 설치는 이후 포스팅에서 다뤄야겠다..
Reference
[Node.js] 운영체제 별 node 설치하기
Window Node.js의 설치방법은 매우 간단합니다. 먼저 아래의 url로 접속합니다. Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 그리고 원하는 버전의 노드를..
ooeunz.tistory.com
VS Code(Visual Studio Code) - 자바(JDK, OpenJDK) 환경 설정 방법
VS Code - JDK, OpenJDK 연동 설명 이번 포스팅에서는 많이 사용하는 VS Code 도구에서 유용한 플러그인을 설치하고 사용법을 간략하게 알아보고자 합니다. 최근 특히 프론트 엔드 파트와 경량화 된 소
niceman.tistory.com
[한]Using Spring Boot with Visual Studio Code
Visual Studio Code에서 처음 시도해보는 개발자에게 추천합니다. Microsoft에서 만든 Visual Studio Code는 Python 및 Typescript를 비롯한 여러 언어의 기본 편집기가 포함되어있습니다. 아래에는 Spring Boot..
re-man.tistory.com
'개발' 카테고리의 다른 글
| vs code + spring boot + vue.js 설치 가이드 (3) - 프록시 설정 (0) | 2020.11.19 |
|---|---|
| vs code + spring boot + vue.js 설치 가이드 (2) (0) | 2020.11.19 |
| mxnet graphviz view() 오류 (0) | 2020.06.19 |
| __acrt_first_block == header (0) | 2020.06.10 |
| github blog theme 변경 (0) | 2020.06.06 |
vue.js + spring boot 프로젝트 생성을 위한 설치가이드이다.
설치환경
맥, vs code

버전
java :
$ java -version
java version "1.8.0_71"
Java(TM) SE Runtime Environment (build 1.8.0_71-b15)
Java HotSpot(TM) 64-Bit Server VM (build 25.71-b15, mixed mode)
$ javac -version
javac 1.8.0_71vue.js:
설치
1. node js 설치
$ brew install node설치확인
$ npm --version
5.6.0
$ node --version
v8.9.42. vs code 설정

재시작, code > preferences > settings > Extensions > Java 항목이 생겼고,
settings.json 에서 "java.home" 설정


각자 설치한 jdk home 경로를 입력.
"java.home": "/Library/Java/JavaVirtualMachines/jdk1.8.0_71.jdk/Contents/Home"settings에서 java.jdt 검색 후 settings.json 파일 오픈

설정 값 입력
"java.jdt.ls.vmargs" 키로 아래 값을 앞에 추가하여 저장
-Dfile.encoding=utf8
"java.jdt.ls.vmargs": "-Dfile.encoding=utf8 [없었는데 인텔리센스로 나온 내용]",한글 출력 확인

3. 스프링 부트 프로젝트 만들기
좌측 하단의 JAVA PROJECTS 탭의 Create new Java project 클릭 후 Spring Boot 선택

우측 하단에 Spring Initializr Java Support 를 설치하라고 해서 설치

Reference를 따라 Maven으로 생성
Spring boot 버전 설정하라는데 SNAP SHOT은 개발단계라고 하여 맨 위에 있는 2.4.0 으로 설정했다
그리고 Java 선택

패키지랑 이름(artifactId?) 설정해주고 packaging type 설정: war, java version: 1.8, dependencies는 Spring Boot DevTools, Spring Web 정도..
폴더 경로 지정 후 기다리면 생성되었다.

상단메뉴 > View > Terminal 클릭

터미널에 아래 명령어 실행하여 빌드.
./mvnw spring-boot:run필자는 포트가 기존에 8080이 쓰이고 있어 변경한다.
포트번호 변경은 아래와 같이하면 된다.
src/main/resources/application.properties 에 바꾸고자하는 포트번호를 입력한다
server.port = 8090
실행하면 인덱스가 없어서 에러 페이지가 뜬다!!!

DemoApplication.java 와 같은 경로에 HelloController.java 를 생성해주었다.
package com.tutorial.multitag.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class HelloController {
@RequestMapping("/")
@ResponseBody
public String index() {
return "안녕하세요, 스프링입니다.";
}
}재실행하면,

여기서 끊고 vue 설치는 이후 포스팅에서 다뤄야겠다..
Reference
[Node.js] 운영체제 별 node 설치하기
Window Node.js의 설치방법은 매우 간단합니다. 먼저 아래의 url로 접속합니다. Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 그리고 원하는 버전의 노드를..
ooeunz.tistory.com
VS Code(Visual Studio Code) - 자바(JDK, OpenJDK) 환경 설정 방법
VS Code - JDK, OpenJDK 연동 설명 이번 포스팅에서는 많이 사용하는 VS Code 도구에서 유용한 플러그인을 설치하고 사용법을 간략하게 알아보고자 합니다. 최근 특히 프론트 엔드 파트와 경량화 된 소
niceman.tistory.com
[한]Using Spring Boot with Visual Studio Code
Visual Studio Code에서 처음 시도해보는 개발자에게 추천합니다. Microsoft에서 만든 Visual Studio Code는 Python 및 Typescript를 비롯한 여러 언어의 기본 편집기가 포함되어있습니다. 아래에는 Spring Boot..
re-man.tistory.com
'개발' 카테고리의 다른 글
| vs code + spring boot + vue.js 설치 가이드 (3) - 프록시 설정 (0) | 2020.11.19 |
|---|---|
| vs code + spring boot + vue.js 설치 가이드 (2) (0) | 2020.11.19 |
| mxnet graphviz view() 오류 (0) | 2020.06.19 |
| __acrt_first_block == header (0) | 2020.06.10 |
| github blog theme 변경 (0) | 2020.06.06 |
