개요
왜 프록시 설정을 해야하는지 References 1. 을 읽어보고 알게되었다. 그전에는 이해를 못해서 기본적인 설치만 했었다.
운영일 때는 어떻게 해야할지 또 찾아봐야겠지만 일단 개발이니까 설정을 해보고, 확인하는 내용까지 진행하려고 한다.
진행하는 중에 서버에서 응답을 받아보는 내용이 있었기에 시작하게 되었다.
프록시 설정
npm 으로 필요한 모듈을 설치한다.
frontend 폴더 내에서 진행한다! (필자의 경우 폴더 경로 중에 띄어쓰기가 있으니 package.json을 제대로 찾지 못하였다. 그리고 refer에서도 해당 폴더 내에서 진행하라고 했다.)
npm install request
npm install path
포트번호를 재설정한다.
vue : 8090

module.exports = {
outputDir: "../main/resources/static",
indexPath: "../static/index.html",
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8090',
ws: true,
changeOrigin: true
}
}
}
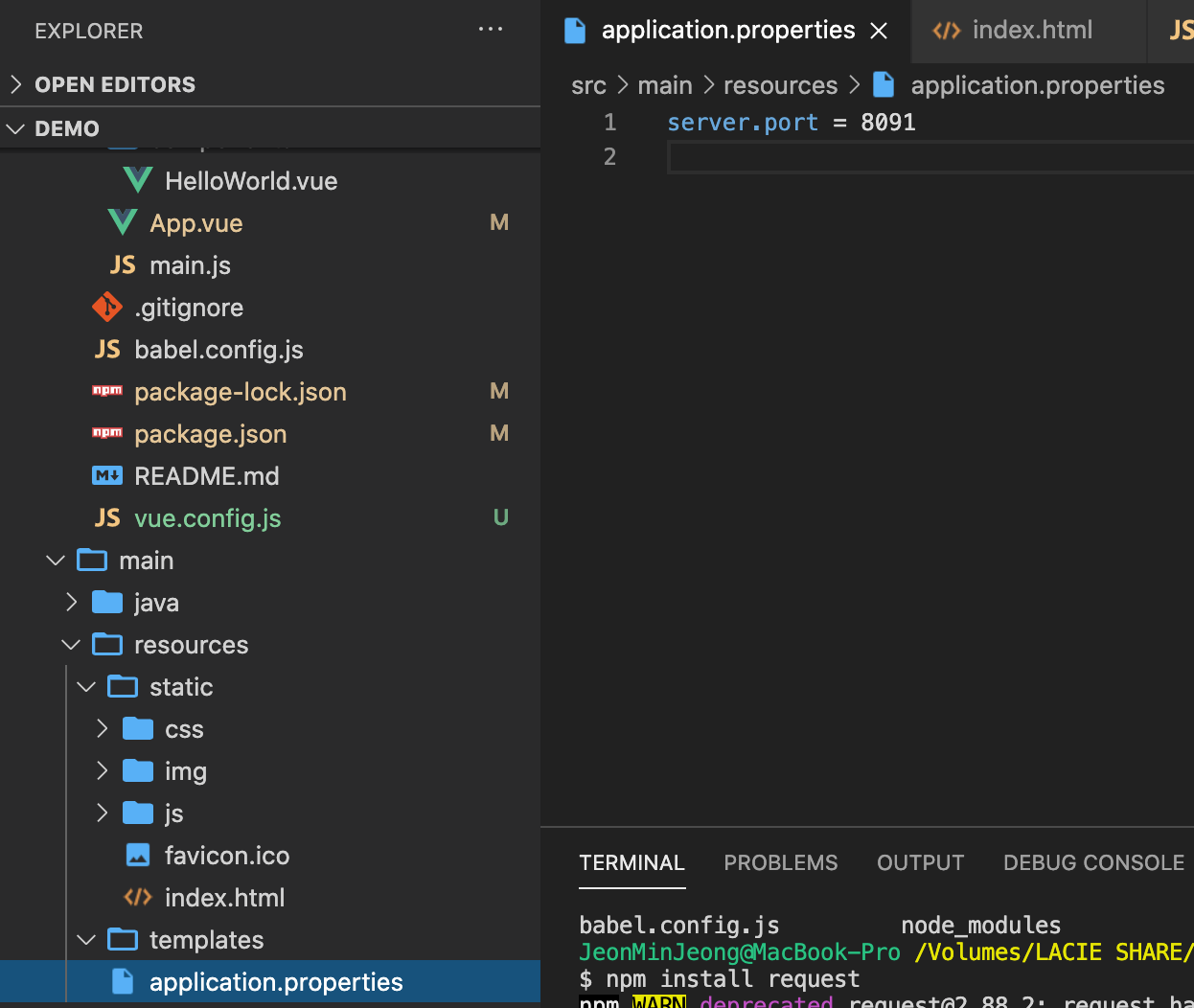
}spring: 8091

server.port = 8091
vue 쪽 포트 번호가 auto_increment 되서 좀 헤맸는데(npm install --save-dev portfinder@1.0.21) 그냥 킬 시켰다..
(References 2. ~ 7.)
포트확인
netstat -anvp tcp | awk 'NR<3 || /LISTEN/'포트 킬
npx kill-port 3000

References
Vue.js + Spring boot 개발 환경 및 빌드 환경 설정
최근들어 웹 페이지를 만들 때, 사용자들이 조금 더 매끄럽게 서비스를 사용할 수 있도록 SPA로 만드는 경우가 많아지고 있습니다. 본 블로그 포스팅은 Spring boot와 Vue js를 이용해 간단한 SPA를 개
deockstory.tistory.com
2. stackoverflow.com/questions/39322089/node-js-port-3000-already-in-use-but-it-actually-isnt
Node.js Port 3000 already in use but it actually isn't?
I have been working with a node.js project for a few weeks and it has been working great. Usually, I use npm start to run my app and view it in a browser on localhost, port 3000. Today, I started ...
stackoverflow.com
3. stackoverflow.com/questions/47219819/how-to-change-port-number-in-vue-cli-project
How to change port number in vue-cli project
How to change Port number in Vue-cli project so that it run's on another port instead of 8080.
stackoverflow.com
4. github.com/vuejs/vue-cli/issues/4452
'vue-cli-service serve --port' does not work as advertised · Issue #4452 · vuejs/vue-cli
Version 3.10.0 Environment info System: OS: Linux 4.15 Ubuntu 18.04.3 LTS (Bionic Beaver) CPU: (12) x64 AMD Ryzen 5 1600X Six-Core Processor Binaries: Node: 10.14.1 - ~/.nvm/versions/node/v10.14.1/...
github.com
5. github.com/mcheolpark/calendar-front/issues/1
npm run serve 실행시 port 번호 설정 안되는 현상 · Issue #1 · mcheolpark/calendar-front
프로젝트 실행시 구동되는 port는 9000번으로 설정을 해놓았습니다. 하지만 금주 월요일부터 프로젝트 구동시 설정한 port로 제대로 구동 안되는 현상이 발생되고 있습니다. 관련 이슈 추적중 vue-cl
github.com
6. github.com/vuejs/vue-cli/issues/36
The default port 8080 cannot work · Issue #36 · vuejs/vue-cli
The npm run dev command can run without any problem, but i can see nothing in the browser with localhost:8080. The lsof command shows: lsof -i :8080 COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NA...
github.com
7. apple.stackexchange.com/questions/117644/how-can-i-list-my-open-network-ports-with-netstat
'개발' 카테고리의 다른 글
| vs code + spring boot + vue.js JRE, JDK 버전 다른 환경에서 오류 (0) | 2020.11.26 |
|---|---|
| vs code + spring boot + vue.js 설치 가이드 (4) - 부트스트랩 (0) | 2020.11.19 |
| vs code + spring boot + vue.js 설치 가이드 (2) (0) | 2020.11.19 |
| vs code + spring boot + vue.js 설치 가이드(1) (0) | 2020.11.18 |
| mxnet graphviz view() 오류 (0) | 2020.06.19 |
