개요
부트스트랩을 사용해본다.
설치
부트스트랩 설치
npm install bootstrap-vue bootstrap --save설치하다가 뭐 제대로 안됐다고 나와서 터미널에 나오는 가이드대로 다시 설치해보았다
npm install jquery@1.9.1
npm audit
npm audit fix
npm audit fix --force
npm install bootstrap-vue bootstrap --save
/src/frontend/src/main.js 에 부트스트랩 관련 내용을 추가한다.
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')설치 완료!
예제
예시로 하나 만들어 보려고 한다.
/src/frontend/src/components/Main.vue 파일 추가
<template>
<div class="main">
<h3 class="mb-5">{{ msg }}</h3>
<b-tabs content-class="mt-5" align="center">
<b-tab title="Search" active>
<b-form @submit="onSubmit" @reset="onReset" v-if="show" class="ml-5 mr-5">
<label for="tags-basic">Enter tags separated by space, comma or semicolon</label>
<b-form-tags
input-id="tags-basic"
:input-attrs="{ 'aria-describedby': 'tags-remove-on-delete-help' }"
v-model="tags"
separator=" ,;"
remove-on-delete
no-add-on-enter
tag-variant="light"
tag-pills
size="lg"
>
</b-form-tags>
<b-form-text id="tags-remove-on-delete-help" class="mt-2 mb-4">
Press <kbd>Backspace</kbd> to remove the last tag entered
</b-form-text>
<b-button type="submit" variant="primary" class="mr-10" size="lg" >Search</b-button>
</b-form>
</b-tab>
<b-tab title="View Tags">
<b-form-tags v-model="tags" no-outer-focus class="mb-2">
<template v-slot="{ inputAttrs, inputHandlers, tagVariant, addTag, removeTag }">
<b-input-group class="mb-2">
<b-form-input
v-bind="inputAttrs"
v-on="inputHandlers"
placeholder="New tag - Press enter to add"
class="form-control"
></b-form-input>
<b-input-group-append>
<b-button @click="addTag()" variant="dark">Add</b-button>
</b-input-group-append>
</b-input-group>
<div class="d-inline-block" style="font-size: 1.5rem;">
<b-form-tag
v-for="tag in tags"
@remove="removeTag(tag)"
:key="tag"
:title="tag"
:variant="tagVariant"
class="mr-1"
>{{ tag }}</b-form-tag>
</div>
</template>
</b-form-tags>
</b-tab>
<b-tab title="Recent Comments" disabled><p>I'm a disabled tab!</p></b-tab>
</b-tabs>
</div>
</template>
<script>
export default {
name: 'Main',
props: {
msg: String
},
data() {
return {
tags: [],
show: true
}
},
methods: {
onSubmit(evt) {
evt.preventDefault()
alert(JSON.stringify(this.tags))
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
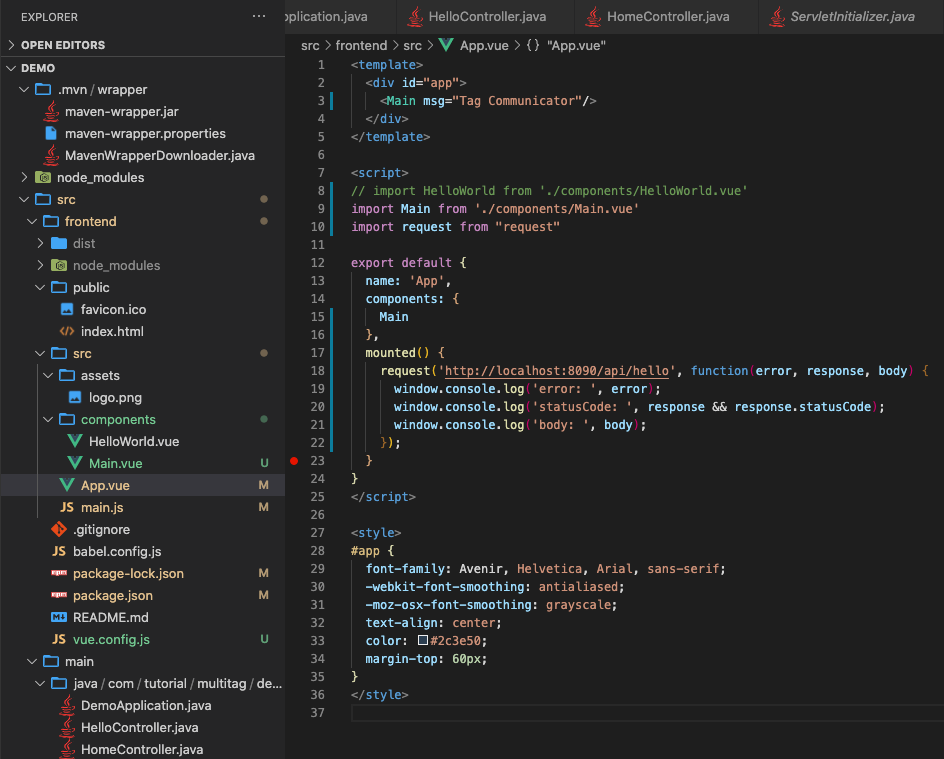
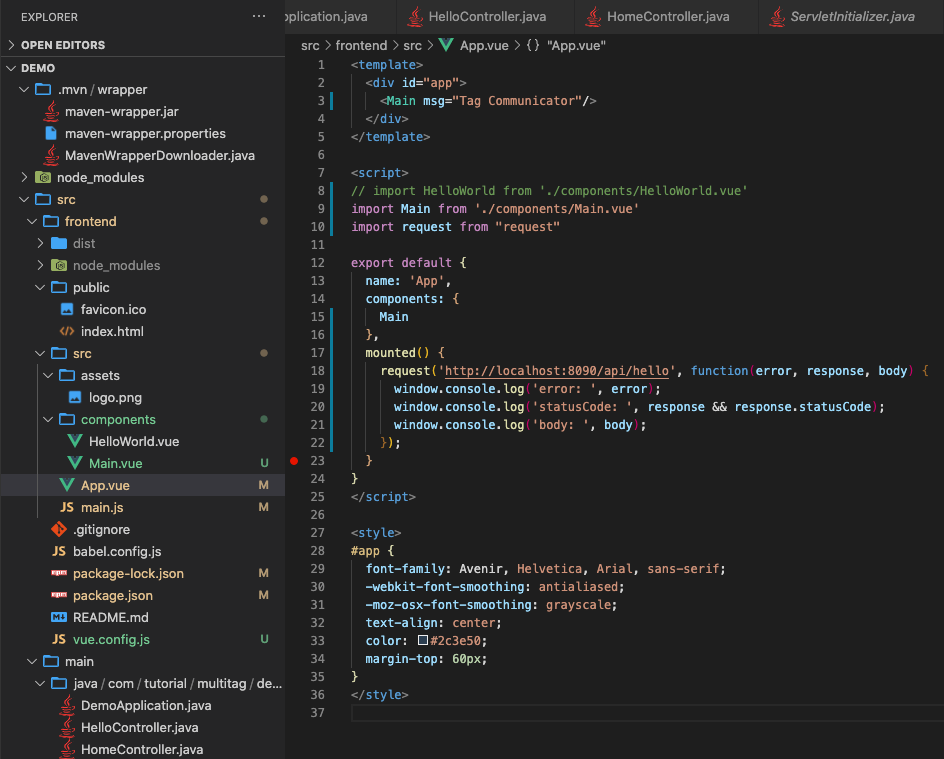
/frontend/src/App.vue
<script>
// import HelloWorld from './components/HelloWorld.vue'
import Main from './components/Main.vue'
import request from "request"
export default {
name: 'App',
components: {
Main
},
mounted() {
request('http://localhost:8090/api/hello', function(error, response, body) {
window.console.log('error: ', error);
window.console.log('statusCode: ', response && response.statusCode);
window.console.log('body: ', body);
});
}
}
</script>
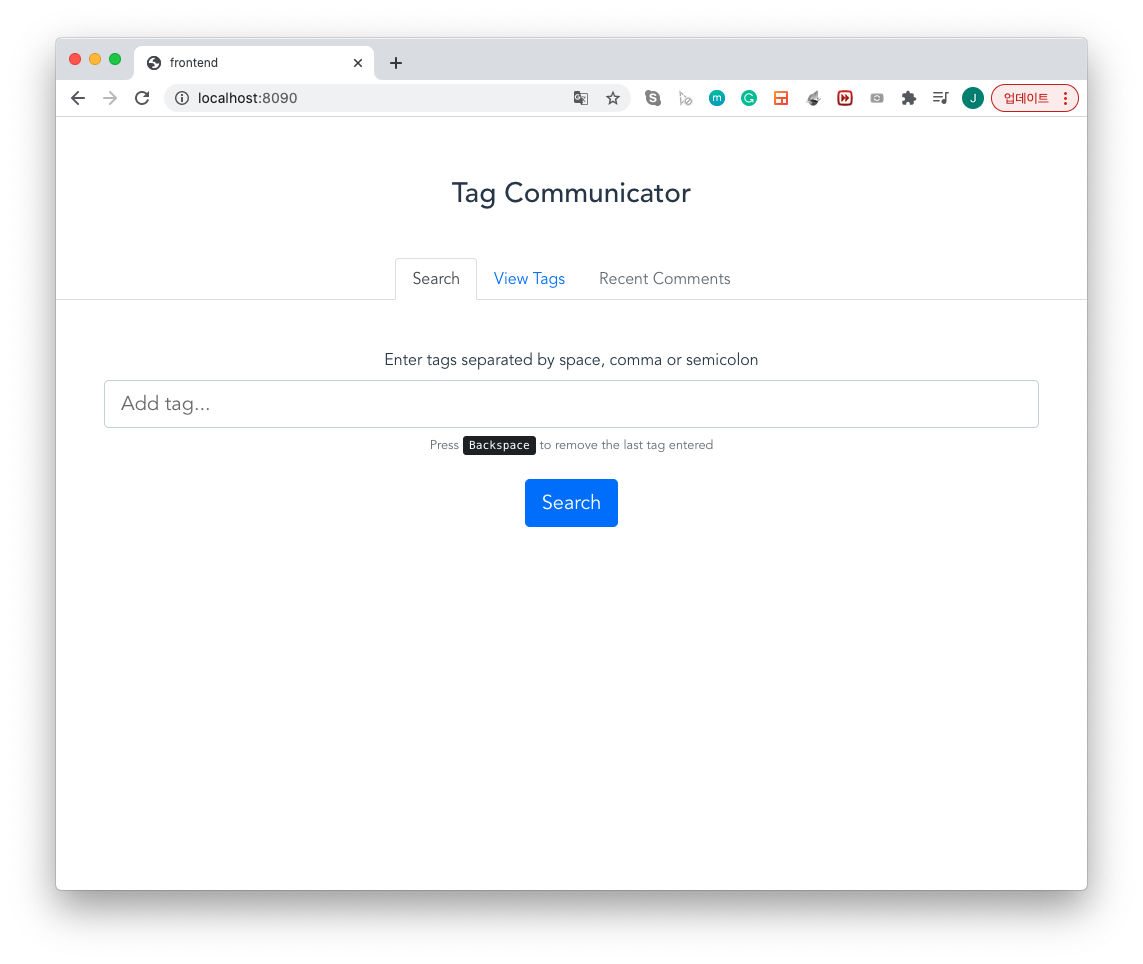
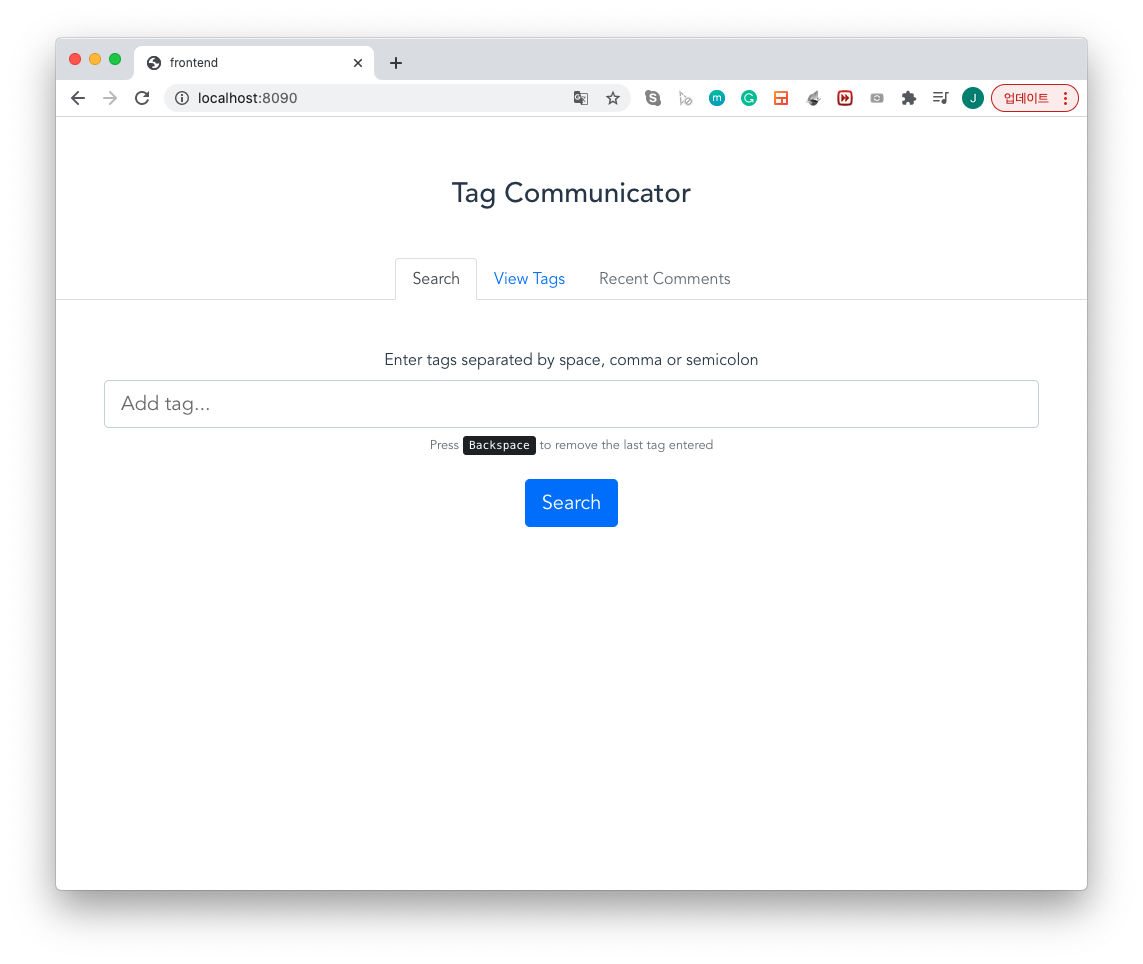
실행해보면 다음과 같이 나온다.

쨘
가이드
가이드는 아래 사이트에서 볼 수 있다.
BootstrapVue
Quickly integrate Bootstrap v4 components with Vue.js
bootstrap-vue.org
References
imasoftwareengineer.tistory.com/42
'개발' 카테고리의 다른 글
| vue.js range slider 사용하기 (0) | 2020.12.08 |
|---|---|
| vs code + spring boot + vue.js JRE, JDK 버전 다른 환경에서 오류 (0) | 2020.11.26 |
| vs code + spring boot + vue.js 설치 가이드 (3) - 프록시 설정 (0) | 2020.11.19 |
| vs code + spring boot + vue.js 설치 가이드 (2) (0) | 2020.11.19 |
| vs code + spring boot + vue.js 설치 가이드(1) (0) | 2020.11.18 |
개요
부트스트랩을 사용해본다.
설치
부트스트랩 설치
npm install bootstrap-vue bootstrap --save설치하다가 뭐 제대로 안됐다고 나와서 터미널에 나오는 가이드대로 다시 설치해보았다
npm install jquery@1.9.1
npm audit
npm audit fix
npm audit fix --force
npm install bootstrap-vue bootstrap --save
/src/frontend/src/main.js 에 부트스트랩 관련 내용을 추가한다.
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')설치 완료!
예제
예시로 하나 만들어 보려고 한다.
/src/frontend/src/components/Main.vue 파일 추가
<template>
<div class="main">
<h3 class="mb-5">{{ msg }}</h3>
<b-tabs content-class="mt-5" align="center">
<b-tab title="Search" active>
<b-form @submit="onSubmit" @reset="onReset" v-if="show" class="ml-5 mr-5">
<label for="tags-basic">Enter tags separated by space, comma or semicolon</label>
<b-form-tags
input-id="tags-basic"
:input-attrs="{ 'aria-describedby': 'tags-remove-on-delete-help' }"
v-model="tags"
separator=" ,;"
remove-on-delete
no-add-on-enter
tag-variant="light"
tag-pills
size="lg"
>
</b-form-tags>
<b-form-text id="tags-remove-on-delete-help" class="mt-2 mb-4">
Press <kbd>Backspace</kbd> to remove the last tag entered
</b-form-text>
<b-button type="submit" variant="primary" class="mr-10" size="lg" >Search</b-button>
</b-form>
</b-tab>
<b-tab title="View Tags">
<b-form-tags v-model="tags" no-outer-focus class="mb-2">
<template v-slot="{ inputAttrs, inputHandlers, tagVariant, addTag, removeTag }">
<b-input-group class="mb-2">
<b-form-input
v-bind="inputAttrs"
v-on="inputHandlers"
placeholder="New tag - Press enter to add"
class="form-control"
></b-form-input>
<b-input-group-append>
<b-button @click="addTag()" variant="dark">Add</b-button>
</b-input-group-append>
</b-input-group>
<div class="d-inline-block" style="font-size: 1.5rem;">
<b-form-tag
v-for="tag in tags"
@remove="removeTag(tag)"
:key="tag"
:title="tag"
:variant="tagVariant"
class="mr-1"
>{{ tag }}</b-form-tag>
</div>
</template>
</b-form-tags>
</b-tab>
<b-tab title="Recent Comments" disabled><p>I'm a disabled tab!</p></b-tab>
</b-tabs>
</div>
</template>
<script>
export default {
name: 'Main',
props: {
msg: String
},
data() {
return {
tags: [],
show: true
}
},
methods: {
onSubmit(evt) {
evt.preventDefault()
alert(JSON.stringify(this.tags))
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
/frontend/src/App.vue
<script>
// import HelloWorld from './components/HelloWorld.vue'
import Main from './components/Main.vue'
import request from "request"
export default {
name: 'App',
components: {
Main
},
mounted() {
request('http://localhost:8090/api/hello', function(error, response, body) {
window.console.log('error: ', error);
window.console.log('statusCode: ', response && response.statusCode);
window.console.log('body: ', body);
});
}
}
</script>
실행해보면 다음과 같이 나온다.

쨘
가이드
가이드는 아래 사이트에서 볼 수 있다.
BootstrapVue
Quickly integrate Bootstrap v4 components with Vue.js
bootstrap-vue.org
References
imasoftwareengineer.tistory.com/42
'개발' 카테고리의 다른 글
| vue.js range slider 사용하기 (0) | 2020.12.08 |
|---|---|
| vs code + spring boot + vue.js JRE, JDK 버전 다른 환경에서 오류 (0) | 2020.11.26 |
| vs code + spring boot + vue.js 설치 가이드 (3) - 프록시 설정 (0) | 2020.11.19 |
| vs code + spring boot + vue.js 설치 가이드 (2) (0) | 2020.11.19 |
| vs code + spring boot + vue.js 설치 가이드(1) (0) | 2020.11.18 |
